Code Club
Recently, I did a bit of volunteering at a local Code Club, which is an initiative to teach basic programming skills to 9-11 year olds. It provides a free service to connect volunteers, who help to run the club, with organisations who want to host one. Code Club also provides projects for the little programmers to work their way through. The projects slowly increase in complexity, they’re easy to follow, and they’re often fun little games. Code Club provides projects for teaching Scratch, Python, and HTML. I think these are good choices because they’re languages that are easy to pickup and provide quick on the program you’re building.
Code clubs are often an after-school activity, but they can also be held in community centres, libraries, etc. The host provides the space, the computers, and advertises the club. Volunteer, help the children with the projects and with any problems they might run into. The focus is always on guiding the children to being able to program on their own.
Scratch
The club I volunteered at taught Scratch, a programming language designed with younger or beginner programmers in mind. The language is event-driven and (for the technically curious) it is implemented in ActionScript.
Where most programming languages are text-based (like Python or Java), Scratch provides a simple graphical interface where code blocks are clipped together to form the program. These code blocks represent standard programming language features: variables, branches, loops, and so on. This means that the children learn the same toolkit of programming concepts that are used by other, more ‘grown up’ programming languages.
A big advantage of the code blocks is that they only clip together in ways that form a grammatically correct program. For example, an if block will only accept a Boolean condition. This sidesteps the well known typo of using an assignment (e.g. a = 0) instead of a comparison (e.g. a == 0) in an if statement. Because the code blocks prevent syntax errors the little programmers are able to focus on the behaviour of the program they’ve built.

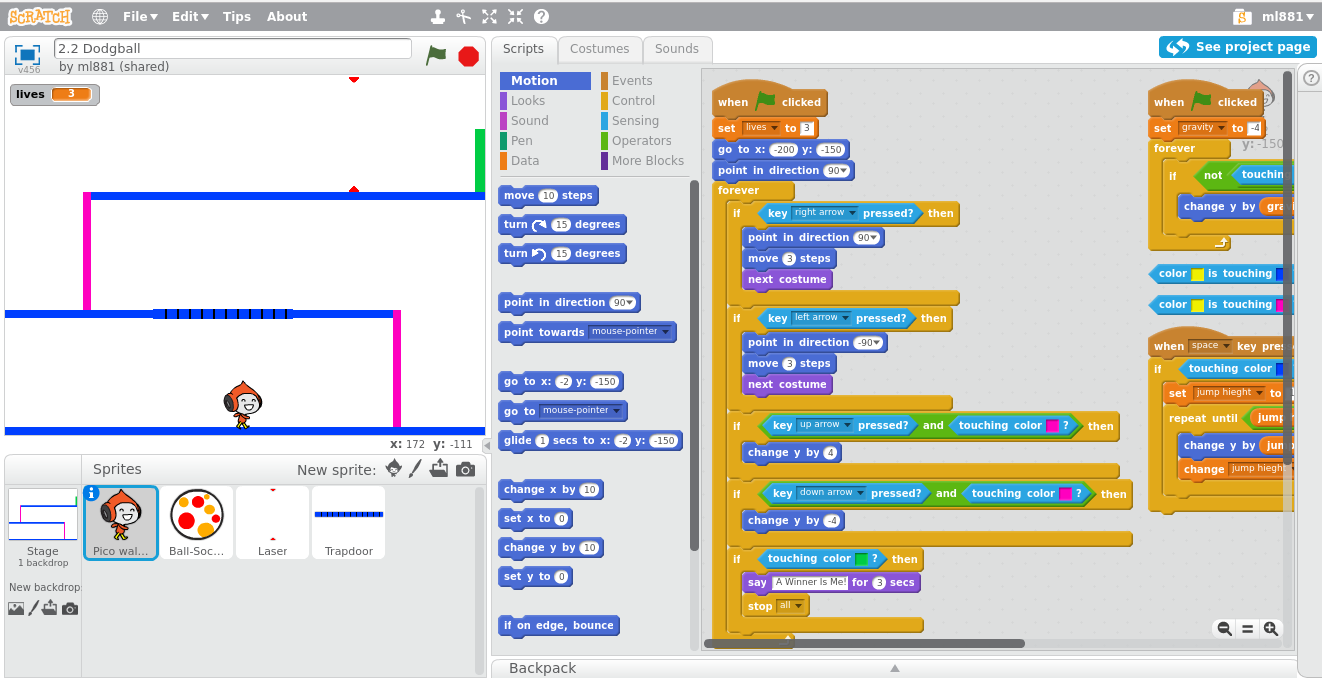
We can see the Scratch Web environment above. In the top left is the stage, on which we can place sprites (characters or items). The sprites and the stage itself can each have scripts, which is where you place the code blocks to build the program. We can see a script on the right-hand side. The sprites react as we write the program, which gives quick feedback on what we’re writing(often with hilarious-looking results, if you’re midway through making a change).
I’ve found Scratch to be a really useful environment to program in, even given the simple interface. I’ve had a play around to test out what I can do with it, and the Code Club projects seem to exercise most of the interesting features. It’s also really fun to use, especially with some of the games projects we’ve covered.
Day in the Life
The club I volunteered at was run in a library, we were working through the projects in Scratch Module 2. I tried to arrive early to help the club host (who works for the library) set up the computers – log them in, open up a web browser and point it at the project we’re working on – and get myself ready. Once the children arrived, we introduced (or reintroduced) the project, usually demonstrating the completed game to show them what they’re working towards. I think this helps to put the steps in the project instruction into context. This was especially important at my club, because it ran every other week.
The actual sessions usually went fairly smoothly. Our little programmers generally found it easy to work their way through the project instructions. This is probably down to a combination of the projects being easy to follow and Scratch being easy to get to grips with.
Occasionally, when the students had questions or had run into a problem, I or the club host would step in to help. As I said earlier, the key here was to guide them towards the right answer, rather than just hand them the solution. Sometimes I’d ask them about parts of their program, ask them to describe the problem to me in simpler terms, or (my favourite) ask them to forget about what they think they’ve written and literally read the program off the screen to me – while doing so they often see the problem themselves and realise how to fix it.
Why Volunteer?
I found that volunteering at the Code Club helped to develop my teaching skills (with an age-range that I’d not taught before) and it was really fun at the same time! I found that, aside from a little change in the way I talk to them, the way I teach the little programmers wasn’t very different to how I’d taught programming undergraduate students. This is an interesting observation in itself, as well as being useful for me personally.
The old adage goes “never work with children or animals”. I’m yet to work with animals, but working with children has gone surprisingly well so far. Granted, I only teach them for an hour at a time, but I’ve found it to be very enjoyable. I like seeing students, of all ages, going from having a problem understanding something, to solving that problem and knowing how to tackle similar problems in the future. I like seeing students becoming increasingly proficient in a skill. It’s also been fantastic to see some of the creativity the little programmers have put into their programs, especially when they decide that the project instructions just aren’t weird or wacky enough!